Guía para Utilizar Markdown en las Descripciones de Mundo Fallas
En Mundo Fallas, puedes usar Markdown para dar formato a las descripciones de tus eventos y hacerlas más atractivas y fáciles de leer. Markdown es un lenguaje de marcado simple que te permite agregar elementos como títulos, listas, enlaces e imágenes con una sintaxis muy sencilla. Aquí te explicamos cómo usarlo.
¿Qué es Markdown?
Markdown es una forma fácil de dar formato al texto. En lugar de usar botones o menús, simplemente escribes ciertos símbolos alrededor de tu texto para que se vea diferente. Por ejemplo, puedes usar # para crear títulos o * para listas.
Cómo usar Markdown en tus descripciones
1. Títulos
Usa el símbolo # para crear títulos. Cuantos más # uses, más pequeño será el título.
# Título grande→ Título grande## Título mediano→ Título mediano### Título pequeño→ Título pequeño

2. Texto en negrita y cursiva
- Negrita: Coloca dos asteriscos
**o guiones bajos__alrededor del texto.

Resultado: Texto en negrita
- Cursiva: Coloca un asterisco
*o un guion bajo_alrededor del texto.

Resultado: Texto en cursiva
- Combinación: Usa tres asteriscos para negrita y cursiva.

Resultado: Texto en negrita y cursiva
3. Listas
- Listas ordenadas: Usa números seguidos de un punto.
Ejemplo:

Resultado:
- Preparar materiales
- Organizar asistentes
- Disfrutar del evento
Listas no ordenadas: Usa - o *.
Ejemplo:

Resultado:
- Música en directo
- Comida tradicional
- Fuegos artificiales
4. Enlaces
Puedes agregar enlaces para que los asistentes accedan a más información.
Ejemplo:

Resultado: Más información aquí
5. Tablas
Crea tablas para organizar información.
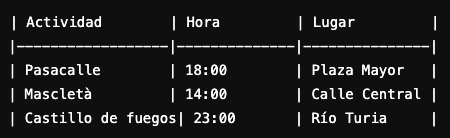
Ejemplo:

| Actividad | Hora | Lugar |
|---|
| Pasacalle | 18:00 | Plaza Mayor |
| Mascletà | 14:00 | Calle Central |
| Castillo de fuegos | 23:00 | Río Turia |
6. Citas
Para destacar textos como citas o mensajes importantes, usa > al inicio.
Ejemplo:

Resultado:
No te pierdas el evento más emocionante del año.
7. Separadores
Usa tres guiones --- para crear líneas divisorias entre secciones.
Ejemplo:

8. Imágenes
Puedes insertar una imagen desde una URL utilizando la siguiente sintaxis:

![Texto alternativo]: Este es el texto que aparecerá si la imagen no se carga. También es útil para accesibilidad (por ejemplo, lectores de pantalla).(URL_de_la_imagen): Es la URL de la imagen que deseas mostrar.
Consejos para crear descripciones atractivas
- Usa títulos para dividir la información en secciones claras.
- Incluye listas para destacar actividades o puntos importantes.
- Añade imágenes relevantes para captar la atención.
- Asegúrate de incluir enlaces útiles para más información.
- Usa negrita o cursiva para destacar información clave, como horarios o requisitos.
Si tienes alguna duda sobre cómo usar Markdown, no dudes en contactarnos en [email protected]. ¡Haz que tus descripciones brillen y atraigan a más asistentes!